為什麼選擇Leadbox設計製作你的網頁?
提高用戶自主管理網站的能力
我們專注於增強用戶自主管理網站的能力,通過提供全面的網頁製作培訓以及全天候24/7的客服支援,確保即便是用戶缺乏技術基礎,也能輕松上手並精通網站管理。這樣的培訓體系不僅大幅提升了用戶的自我效能感,還讓網站能夠靈活應對市場動態,實現即時更新與調整。
深度結合廣告投放製作會營銷的網站
Leadbox的製作網站深度結合TAG和網站事件的埋點,對用戶的Web線件和離線事件的跟蹤和後期的事件提交起決定性的作用,高效的達成營銷效果
提供專業且具吸引力的網站設計
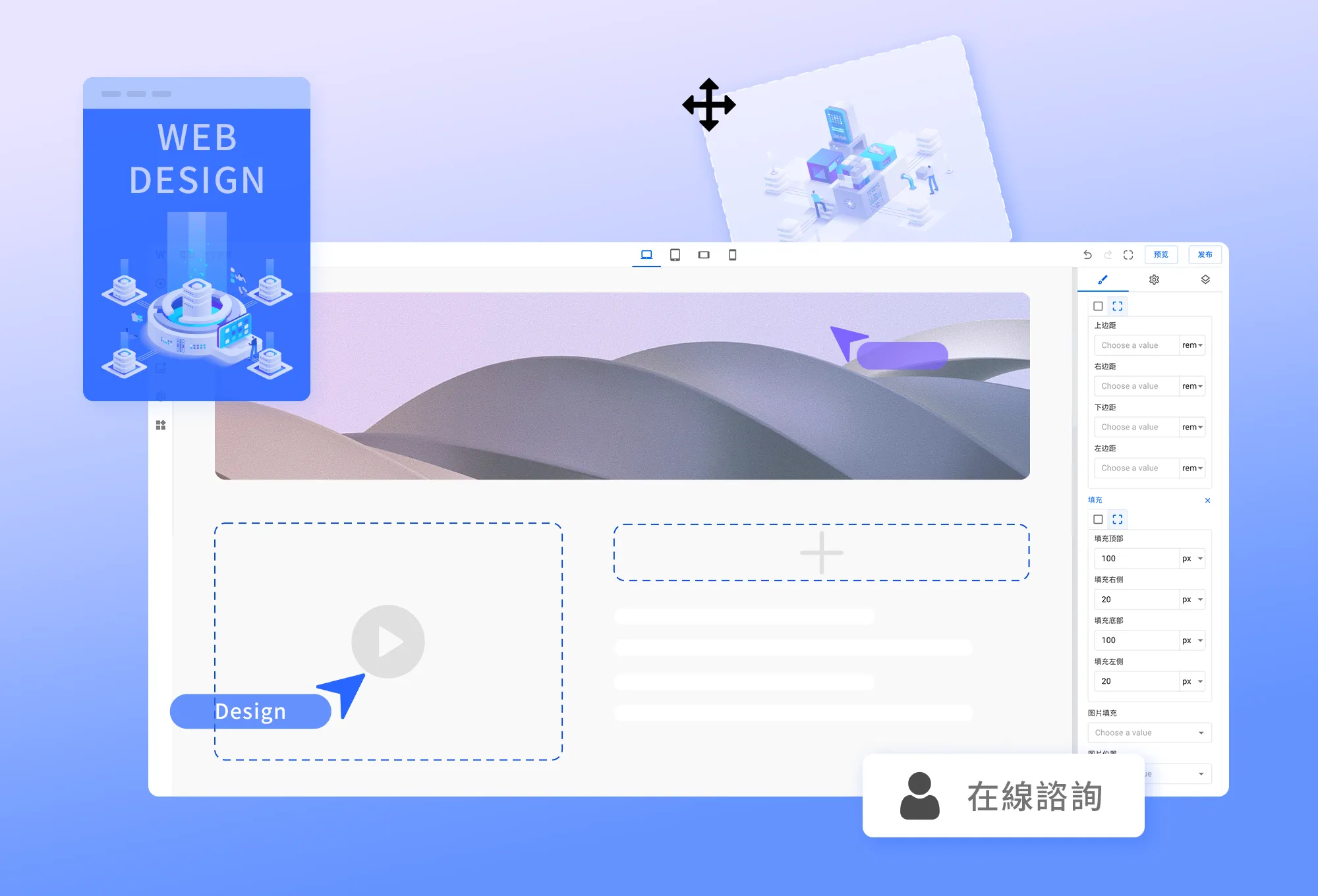
網頁設計服務涵蓋配色、佈局、字體等所有設計元素,並且支持響應式設計,確保網站在各種設備上的表現均優異。客製化的Logo設計及素材圖片美化服務增強了網站的視覺吸引力,使其更具品牌特色。
確保網站內容豐富且易於維護
資料上傳與網頁修整服務確保網站內容的連貫性和豐富性,專業的用戶旅程梳理與可用性指導提升了用戶體驗。這些服務使得網站運營順利,並有效吸引和留住目標受眾。
全面提升網站曝光度與轉化率
通過詳細的SEO報告與行銷方案推薦,網站行銷計劃旨在提高網站在搜索引擎上的可見性,從而吸引更多有針對性的訪客。結合高效的著陸頁設計和A/B測試,進一步提升訪客的轉化率,從而助力業務增長。
全方位網頁設計製作方案
網頁行銷計劃
我們提供全面的網頁行銷計劃,針對你的網站及業務進行深入分析,以確保你選擇到最合適的行銷方案。無論是網頁數據評估與分析,還是賬戶審查與評估,我們都提供詳細的SEO報告與分析,確保你的網站在搜尋引擎上的表現優異。我們也提供明確且可實施的行銷方案推薦,使你的行銷策略更加具體和有效,幫助你全方位提升網站流量和業務轉換率。

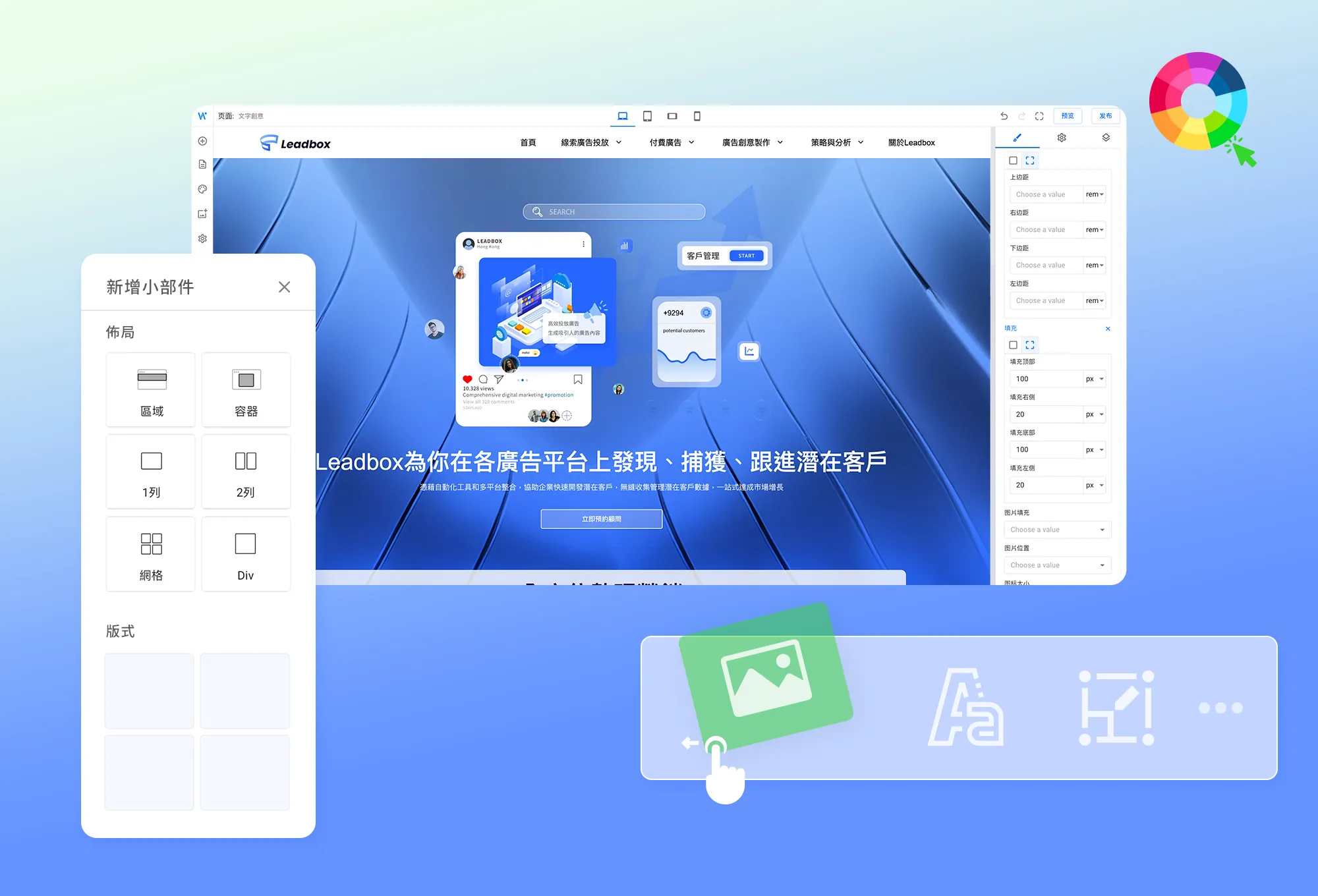
網頁設計服務
我們擁有自主開發的Weber,無論是在配色、佈局、字體選擇還是整體架構上,我們都能提供完美的設計解決方案。我們擁有豐富的預製主題設計,並支援拖曳式製作,使網站設計變得簡單且直觀。此外,響應式設計確保你的網站在各種設備上都表現出色。另外,我們也提供客製化的Logo設計及素材圖片美化服務,讓你的網站兼具美觀與實用性,更能吸引潛在客戶。

資料上傳與網頁修整
為了確保你的網站能充分傳達產品或服務的價值,我們提供資料上傳與網頁修整服務。我們會先梳理用戶旅程,以提升網站的用戶體驗,並提供可用性指導。專案研究、圖文上稿、內容創作及行銷功能設置,這些我們一應俱全,確保你的網站能夠順利運作且內容豐富,從而更好地吸引和留住目標受眾。

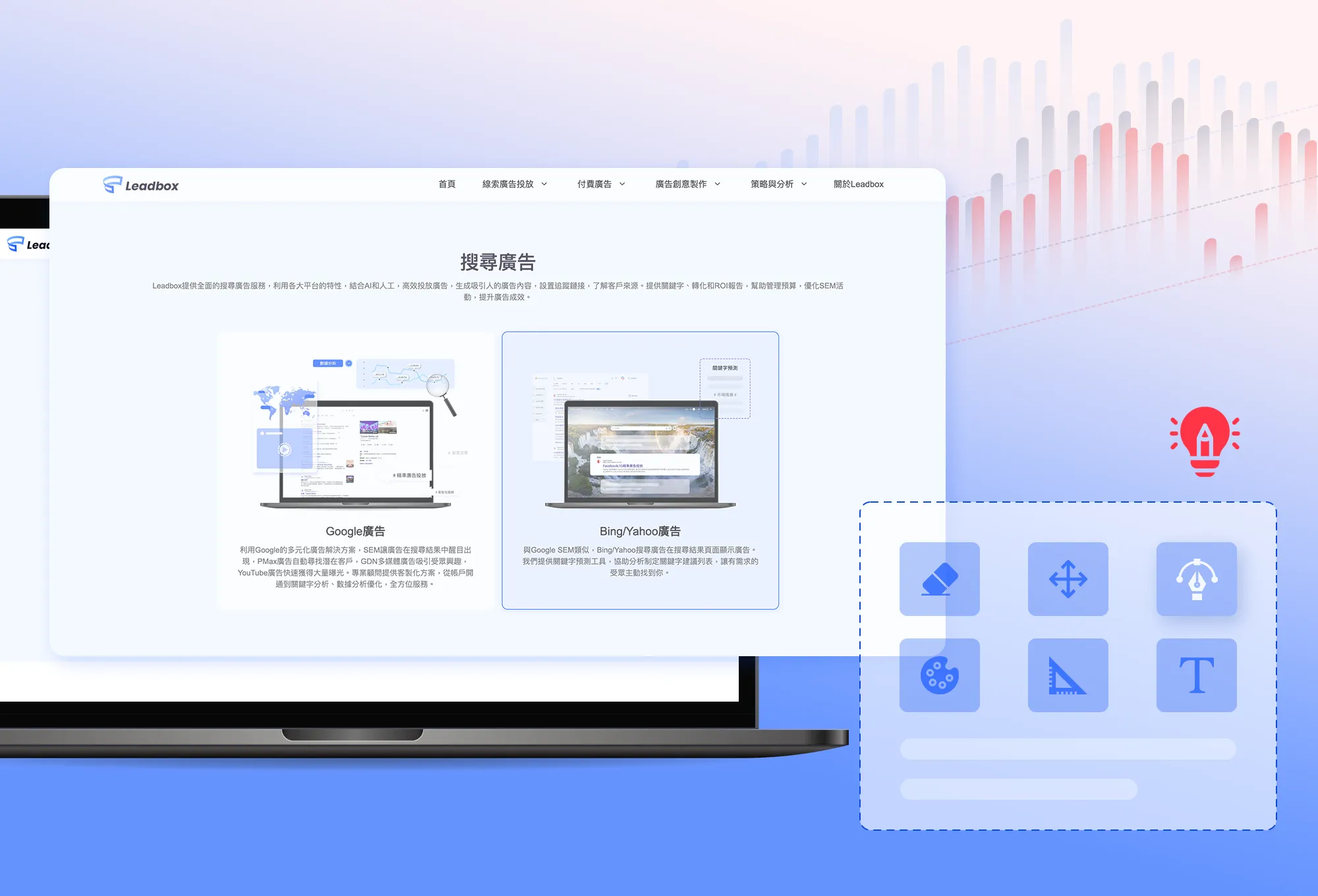
著陸頁設計
我們專注於設計高效的著陸頁,為你的行銷活動提供強有力的支援。我們會確認著陸頁的行銷目標,並針對受眾設計和規劃頁面內容,以最大化轉換率。我們也進行頁面A/B測試,以找到最優化的設計方案。此外,我們會選擇最合適的廣告營運方案,讓你的著陸頁更成功地將網絡流量轉化為合格的潛在客戶及忠實的客戶。

網頁製作培訓
我們提供網頁製作培訓,幫助你在最短的時間內快速掌握網頁製作技能。透過遠程視頻一對一教學、圖文並茂的文檔以及豐富的教學視頻,你能夠輕而易舉地學會如何自行進行網站資料更新與動態發布。更重要的是,我們提供24/7即時客服諮詢,確保你在任何時刻遇到問題都能得到及時的幫助。這些服務確保你無需任何技術背景也能輕鬆管理和維護自己的網站。

網頁設計流程

- 需求溝通
- 概念設計
- 概念設計
- 概念設計
- 概念設計

與客戶深入交流,明確網站目標、受眾、功能需求及預期效果。
基於需求,提出創新的設計概念,確定網站風格和定位。
分析目標用戶群體,理解其習慣、需求和偏好。
制定網站發展策略,包括內容策略、推廣策略等。
深入研究客戶品牌,確保網站設計與品牌形象一致。

根據設計需求,搜集或拍攝高質量圖片。
整理網站所需的所有文字內容,包括介紹、產品描述、新聞等。
若網站包含視頻元素,則需準備或獲取相關視頻資料。
梳理網站信息架構,確定頁面層次和導航結構。

根據概念設計,開始具體的視覺設計工作。
深入研究並確保設計風格與品牌及用戶需求相符。
設計用戶界面交互流程,提升用戶體驗。
製作網站原型,供客戶審核和確認。

整合各類系統(如CMS、會員系統等),確保網站功能完善。
編寫網站後端代碼,處理數據庫交互等。
根據設計稿,進行網頁前端編碼,實現視覺效果與交互功能。
對網站進行全面分析,確保性能與安全性。

測試網站各項功能是否正常,確保無BUG。
對網站進行整體評估,包括用戶體驗、加載速度等方面。
檢查網站內外鏈接是否正確無誤。
根據測試結果,對網站進行必要的優化和調整。

將網站管理權限交付給客戶,確保客戶能自主管理網站。
為客戶提供網站管理、內容發佈等培訓,確保客戶能熟練操作。
提供一定期限內的技術支持和維護服務,確保網站持續穩定運行。

 Twitter
Twitter Facebook
Facebook Instagram
Instagram YouTube
YouTube